2023/04/09(更新日: 2023/04/26)
【レスポンシブ対応/コピペOK】1分でできるGoogleマップの埋め込み方法【CSS】CODE HTML/CSS

PR※当サイトではアフィリエイト広告を利用しています

「GoogleMapを埋め込みたい。けど埋め込み方がよく分からないので、手軽に埋め込む方法を教えてください。」
GoogleMapはコーディングで使用する頻度って多いですよね。
サクッと使えるように備忘録として残しておきます。
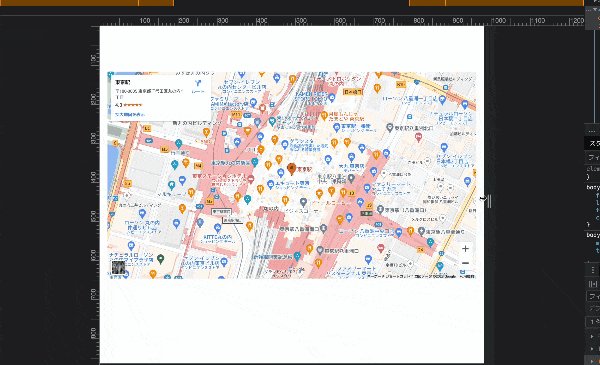
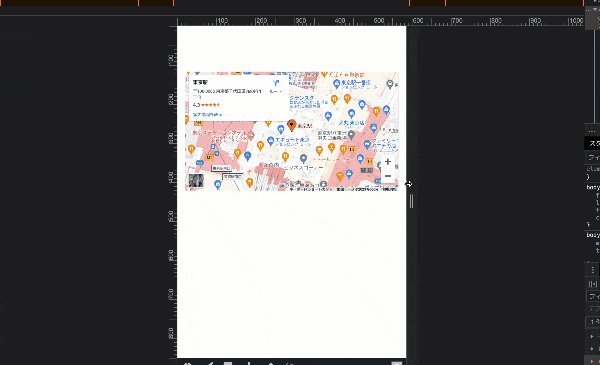
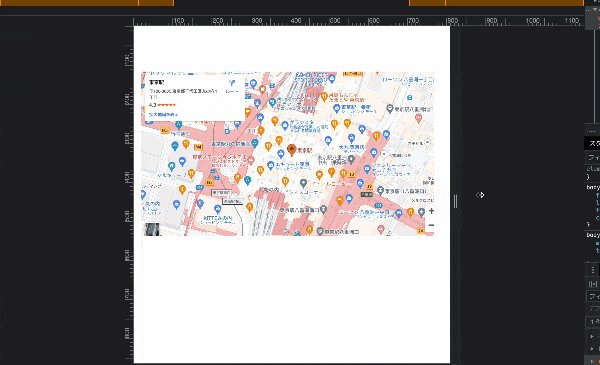
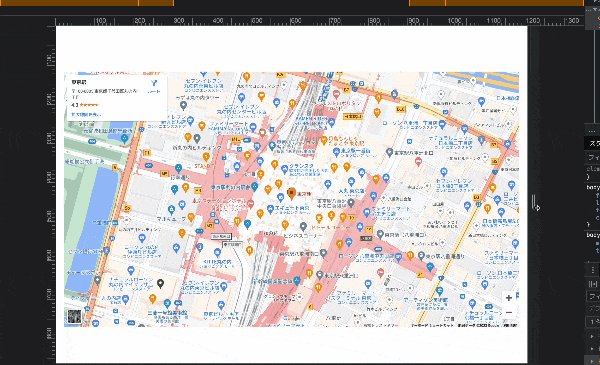
完成図はこちら

まずはコードの紹介をしていきます。
HTML CSS.g-map {width: 100%;position: relative;padding-top: 56.25%;}.g-map iframe {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}これで完成ですね!
合わせて読みたい記事
PDFをHTMLで表示する方法!iframeやembedで埋め込みする方法を解説【コピペOK】GoogleMapのHTML取得方法では、GoogleMapの取得方法はどうすればいいでしょう?答えは簡単で、GoogleMapから直接取得することでHTMLソースコードをコピーできます。
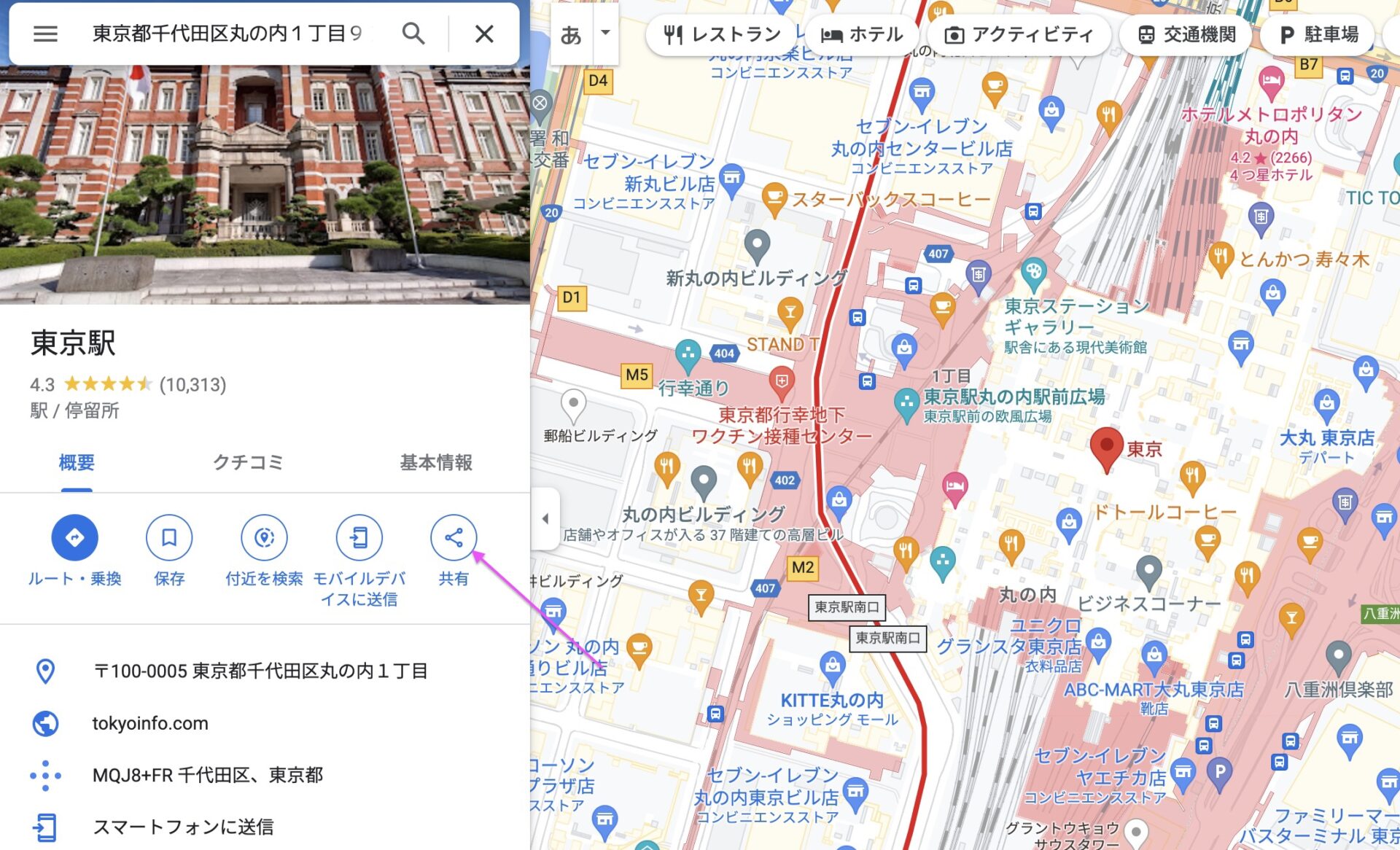
GoogleMapにアクセスするGoogleMapにアクセスをしましょう。場所は「東京駅」ですが、クライアントの事業所などによって適宜ググってくださいませ。
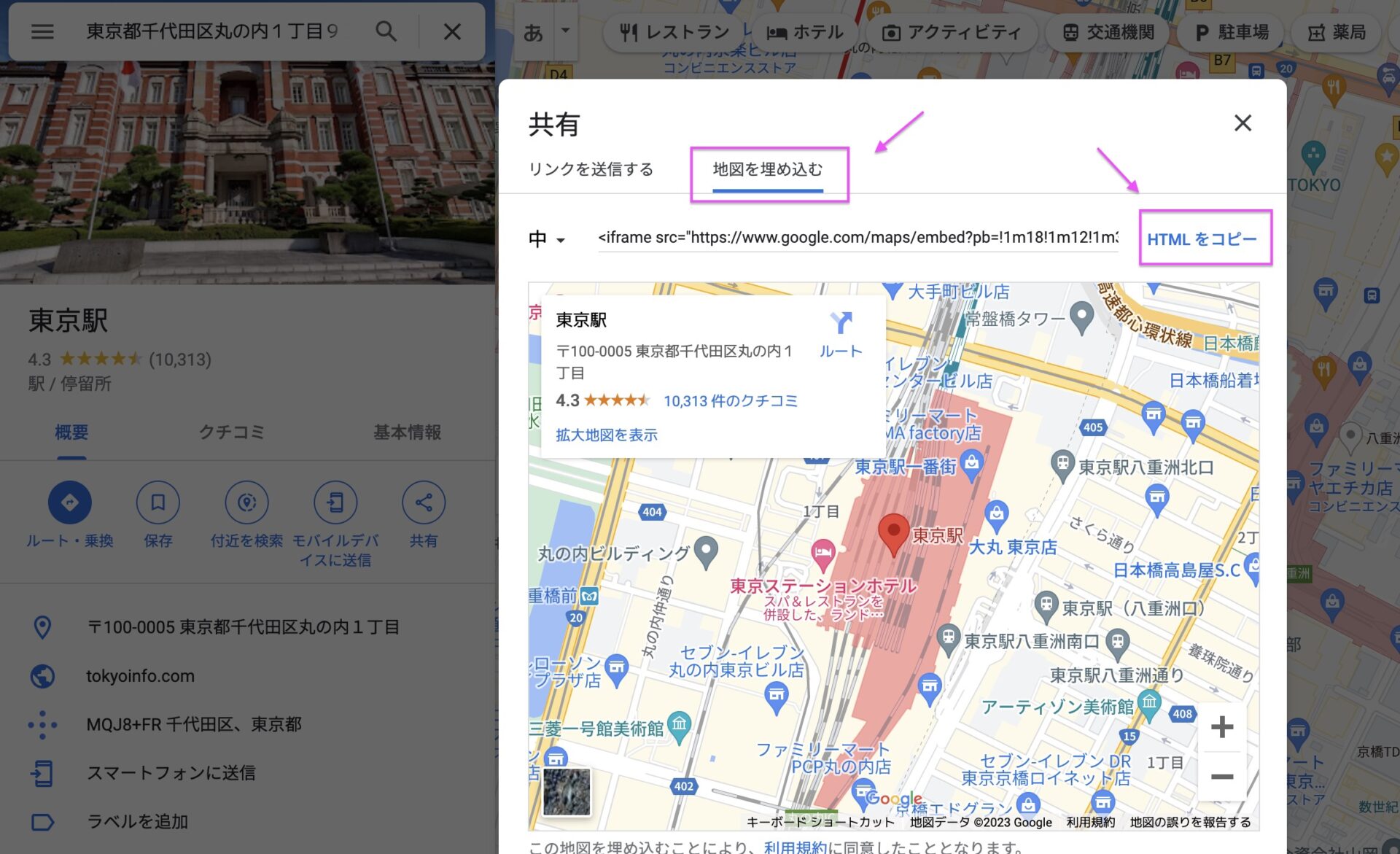
「共有」→「地図を埋め込む」続いて、下記のように「共有」→「地図を埋め込む」と押すとHTMLのソースコードが出てきます。これらをコピーしてVsCodeに貼り付ければOKです。

簡単ですね!
以上になります。
参考になったらぜひリツイートしてくれると嬉しいです。リツイートする
他にも記事を見てみる
【無益】Web制作の収益報告【月50万稼ぎました/2023年2月】JavaScriptでモーダルウィンドウを表示させる方法【サンプル付きで解説】【JavaScript】addEventListenerの種類一覧・使い方を紹介JavaScriptでボタンをタップして表示・非表示の切替えをする【サンプル付で解説】おすすめの記事【ContactForm7】複数あるお問い合わせフォームを切り替える方法【WordPress】...CODE
【JavaScript】addEventListenerの種類一覧・使い方を紹介...CODE
【無料特典あり🎁】ココナラで営業ゼロを目指す!案件獲得方法を大公開!...CODE
スムーススクロールで別ページに飛んでも特定の位置まで正しくスクロールさせる方法...CODE
Smart Custom Fieldで、1つ目のスライドを動画、2つ目以降は画像にするカスタマイズ【Slick】...CODE
【jQueryで解説】スムーススクロールでページ内リンクを遷移させる方法...CODE
初めてのクラウドソーシングはココナラでOKです【体験談】...CODE
【Web制作】ミーティングでの議事録の書き方【無料テンプレ付】...CODE
この記事を書いた人合わせて読みたい記事
\販売90部突破中/ \現在90部突破!無料特典あり🎁/ココナラで営業ゼロで稼ぎたい人はこちら
\現在90部突破!無料特典あり🎁/ココナラで営業ゼロで稼ぎたい人はこちらCSS HTML javascript
Tweetfacebook